观看了 CodeSheep 大佬的视频后,想跟着其做一个个人的博客,总比现在用着 xxdn 的情况要好,xxdn 这个界面真的让我难受。
在 Node.js 的官网下载安装包,安装好后会显示其路径:
/usr/local/bin/node 和 /usr/local/bin/npm打开终端,输入
sudo su进入 subsitute 的 root 环境下输入
node -v和npm -v,发现版本只有 6.x,需要升级一下 node 。先建立全局管理模版 n,输入npm i -g n --force,然后安装稳定版本,输入n stable,搞定。由于 npm 国内镜像源更快,输入
npm install -g cnpm --registry=https://registry.npm.taobao.org换成淘宝的镜像源。使用 cnpm 安装 hexo。输入
cnpm install -g hexo-cli即可。使用
mkdir 路径/想创建文件夹名称新建一个文件夹,用于保存搭建博客的所有文件。切换到工作目录,输入
cd 目录名初始化 hexo,输入
sudo hexo init等待一段时间自动安装,安装完毕后会显示
Start blogging with Hexo!,如下图:

输入
ls -l查看目录,可以看到文件夹下已经为我们提供好了基础的框架,这时候 hexo 安装也就完成了。启动 hexo 服务,输入
hexo s即可(平时做预览用),如下图所示:
在浏览器中地址栏输入
localhost:4000,显示了默认页面,如图:
输入
hexo n “你的文章名”,新建一篇博文我不太习惯用 vim,所以可以用 Typora 编写 Markdown 文档。另外由于是系统路径,要先在其他地方保存好写好的 md 文件,然后再放入 你的路径/source/_posts/ 下。P.s. 在配置出加入
typora-root-url: ../../source/使得其图片路径可以不自动填入完整路径导致引用失败。编辑完之后。输入
hexo clean和hexo g来清理生成(vim方式后)。接下来我们把博客部署到 GitHub (Coding 之类的什么都行)上。登录上以后,我们新建一个仓库,点击+,‘new repository’。注意其格式必须是
你 Git 的昵称.github.io。然后打开终端,在本地安装 git,输入
cnpm install --save hexo-deployer-git,如图:
接下来设置
_config.yml文件,命令行输入vim _config.yml进入vim编辑,按下 i 进入插入模式 。在最下面输入:
1 | type: git |
注意,:后面要空2格,半角英文。然后按下英文冒号,输入 wq 保存并退出。
然后输入
hexo d( deploy )进行部署。输入你的账号密码,如图:

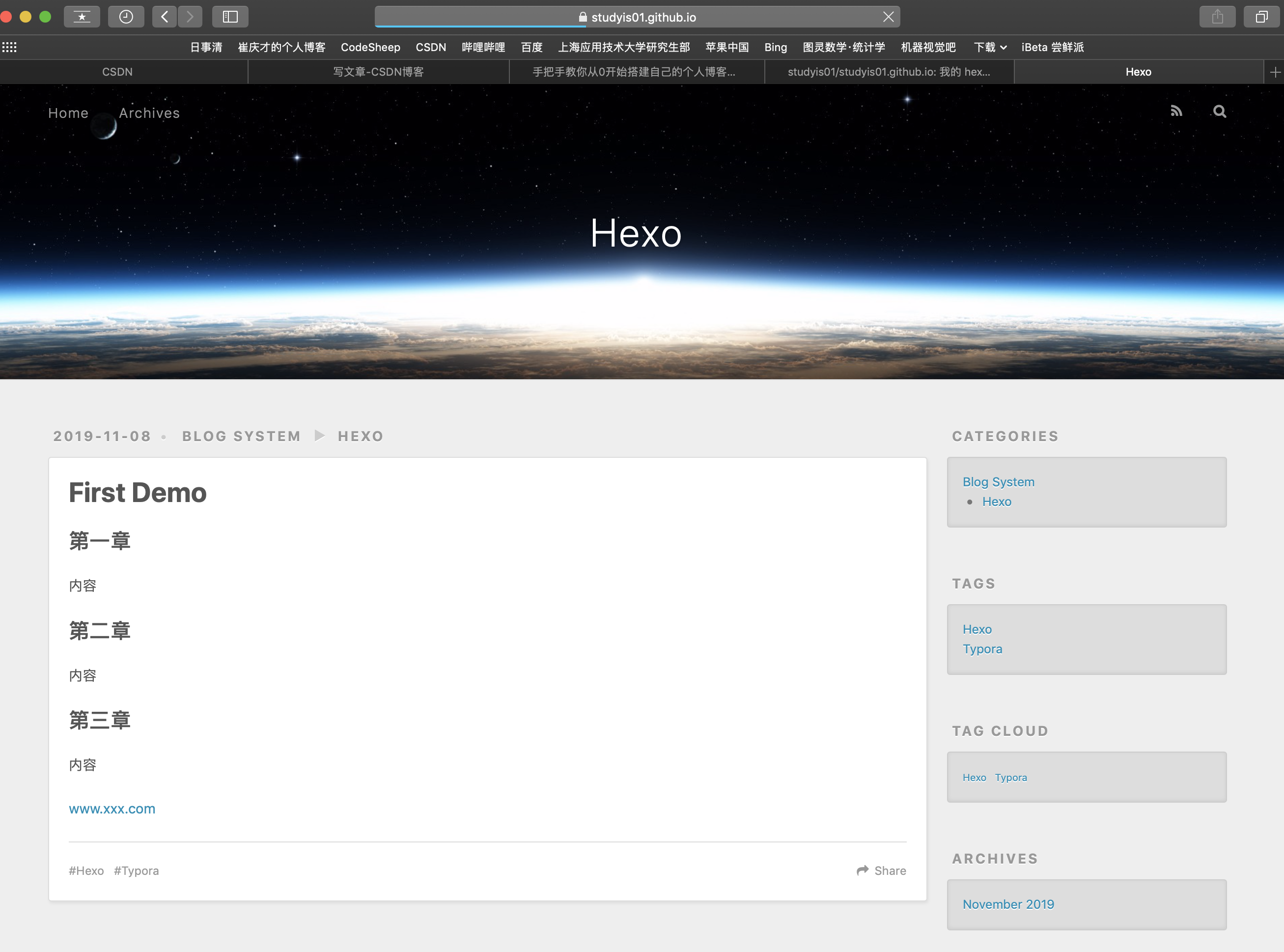
这时候在地址栏输入你的仓库名,即可登录你做好的 hexo 网站,如图:

然后我们可以自行更换主题,比如
https://github.com/litten/hexo-theme-yilia。终端输入git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia下载完成后,再次修改
_config.yml,在 theme 处把 landscape 换成 yilia老两样
hexo clean和hexo g传到远端
hexo d基本完成
P.s. 基本参考与羊哥步骤来的,加油!
需要修改 _config.yml 把 author,title 换成自己的
然后 git 失效了,可以输入
npm install --save hexo-deployer-git, 解决。另外,在所有文章中缺失导航功能,按照网页上的提示,在 themes/yilia 下找到 _config.yml 修改 jasoncontent 配置即可。
再次上传之后,有一定延迟,最后会发现网页修改成功,如图:

11.09 图片显示依然不成功
在使用了hexo搭建了博客后,最大的问题便是如何使用一款markdown工具来编辑博客了,我采取的就是Typora,这工具免费简单易用没广告,而且把图片保存到本地还是很方便的,因此大家只要稍微了解点markdown语法就可以上手使用了。
关于图片和图片路径的设置,有以下教程。
事先声明,所有博客文件均保存在 hexo/_posts/文件夹下
首先在 hexo > source目录下建一个文件夹叫images,用来保存博客中的图片。
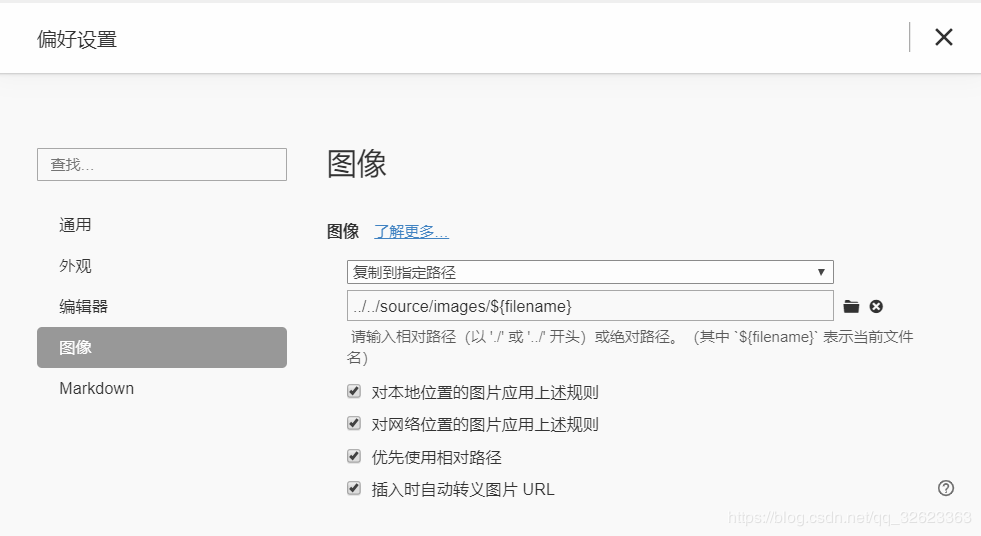
然后打开Typora的 文件 > 偏好设置,进行如下设置。

这样的话所有的博客中的图片都将会保存到 /source/images/该博客md文件名/图片名称
但是仅仅这样设置还不够,这样设置在typora中倒是能看图片了,但是使用的却是相对于当前md文件的相对路径,可是如果启动hexo,是要用服务器访问的,而服务器显然无法根据这个相对路径正确访问到图片,因此还需要在typora中进行进一步设置。
在typora菜单栏点击 格式->图像->设置图片根目录,将hexo/source作为其根目录即可。
一定要先设置了图片根目录后再插入图片,否则图片路径会不正确喔!
Mac中还要修改文件的权限,打开所要操作文件夹的显示简介,在最下方添加需要的用户,并将权限改成
读与写即可。
- 在自己文章需要截断显示处填上
<!--more-->,可以使其只显示部分文章,清爽一些。
p.p.s 2020.02.08 评论功能
hexo-yilia 集成了 畅言等常见的评论插件(我选择的畅言作为我的插件):
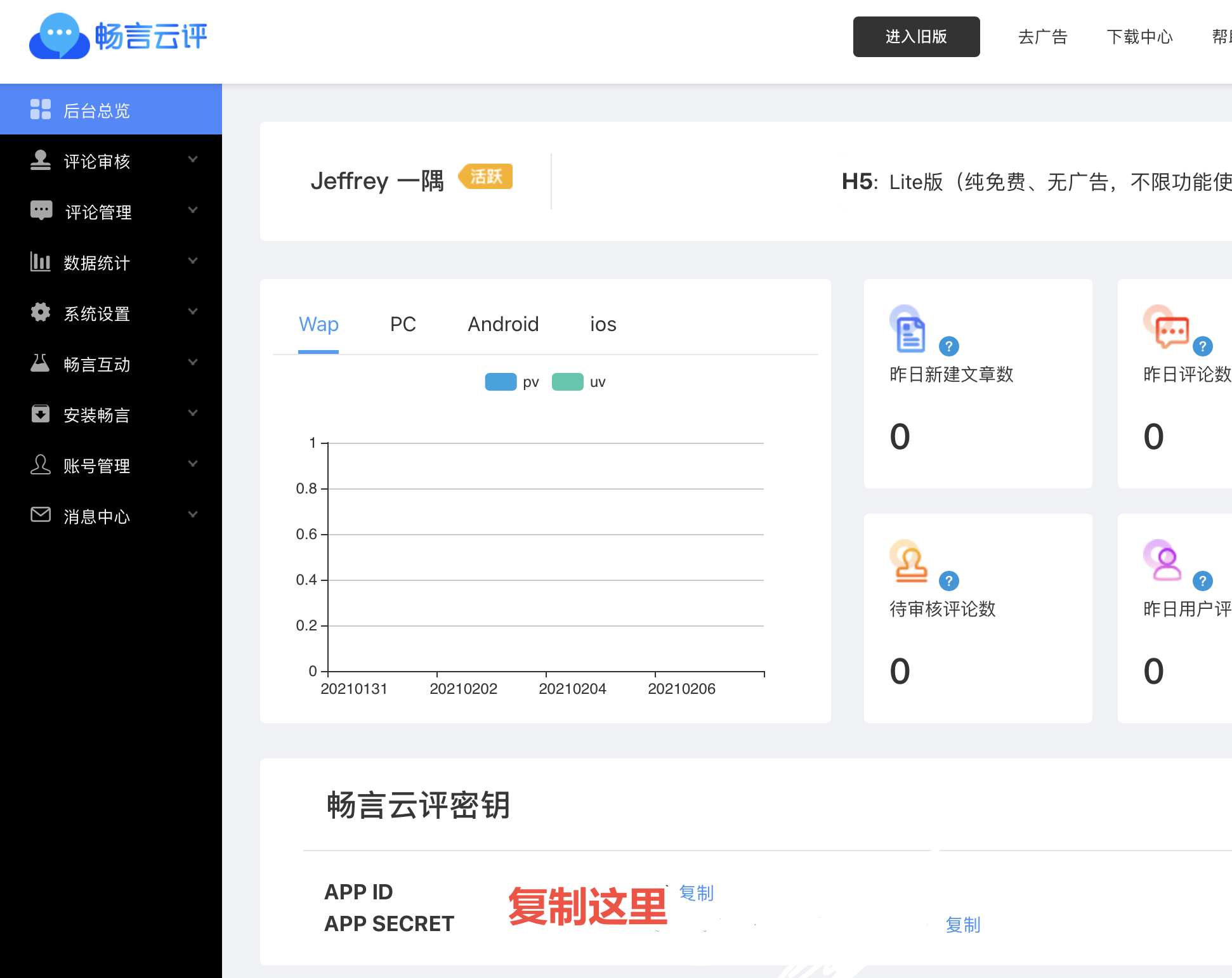
首先到畅言的官网注册一个号,在 后台总览 处查看自己的 appid 和 appkey:

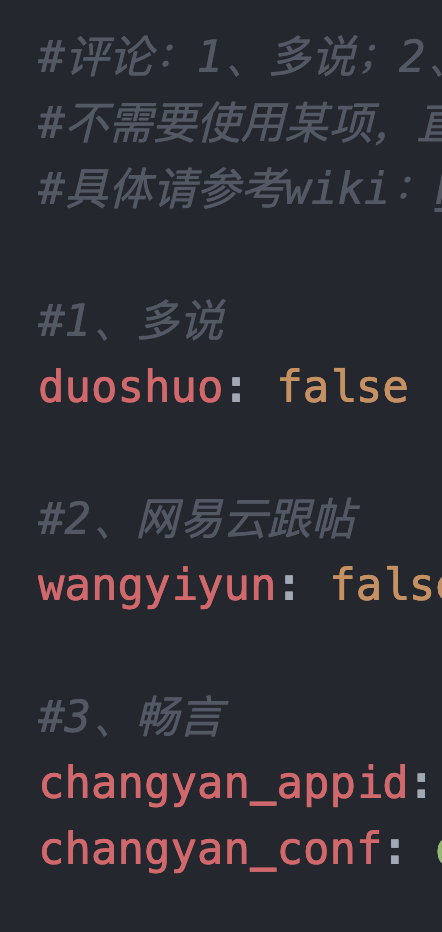
在本地 hexo 博客的文件夹中找到 \themes\yilia
下的_config.yml 文件,修改 “3.畅言:” 的 id 和 conf 为你的 appid 和 app secret 即可。

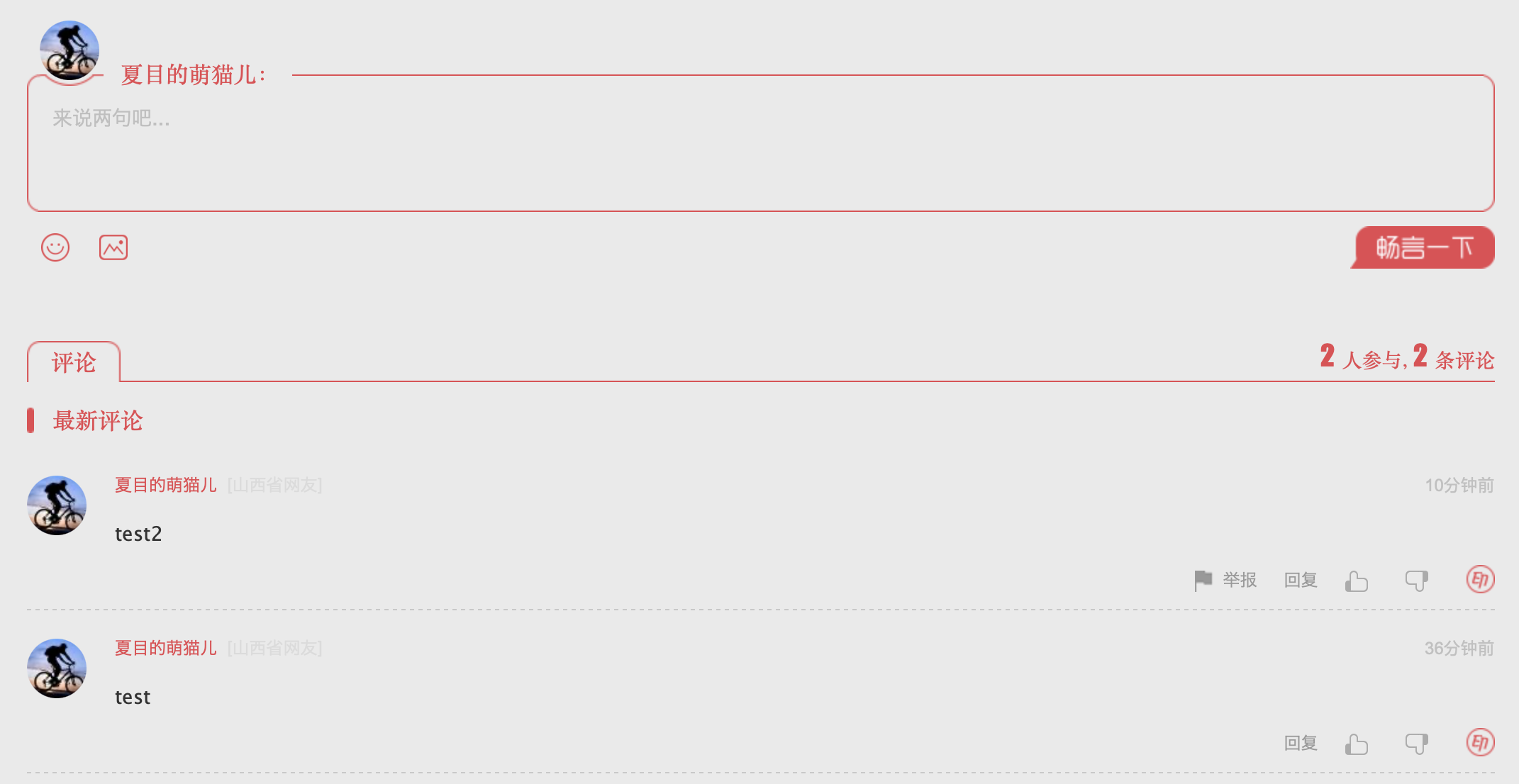
- 重新上传后,需要一会儿更新,此时打不开网页正常,效果如下:

- 有一个还算可以用的图床,每天15张:
https://www.imgurl.org/vip/manage/buy